Our Blogs
According to Girikon’s Salesforce Consulting Services Team JavaScript has progressed very rapidly in recent years and is still a very powerful programming language that runs on various platforms. If you’re learning JavaScript in 2017 and you haven’t touched ES6, you’re missing out on an easier way to read and write JavaScript.

ES6 refers to version 6 of the ECMA script programming language. ECMA script is the standardized name for JavaScript and version 6 is the next version coming after version 5 which is a major enhancement of JavaScript.
Let’s start
Before ES6, the only way that we could declare a Variable in JavaScript was using the var keyword. When we declared a variable using var Keyword inside a Function. This means that the Scope of that variable would exist only within the Function in which it was declared. And it still makes sense if we declared global variable (outside of a function).
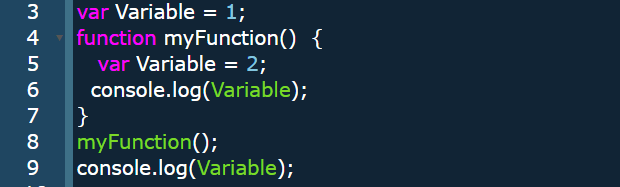
Let’s see this example:

What do you think it will print? 1 or 2?
It will print both value (1 and 2) in the function, firstly 2 and then 1. This is because function scope 2 is printed when the function is called and because of the global scope, 1 is displayed the second time.
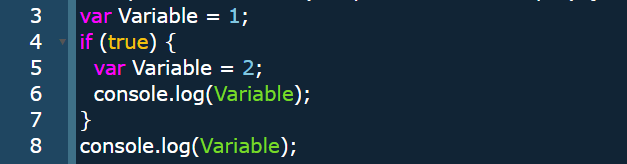
Most of you would have get this easily and everything is great until we encounter code inside an if Statement like the example below:

The code print 2, twice because the var keyword does not support block scope. This example makes no sense to you. A block is any code within curly braces. Block scoping ensures that any variable defined within those braces don’t become global instead they have local scope this type of control prevent you from unexpected behaviour in your code.
“Let” Is the new Var
The lack of block scoping has caused many headaches for JavaScript developers especially during variable declaration in for loops. So, for this ES6 introduced Let Keyword any Variable assigned with let always have block scope and cannot be hoisted. If we will use let keyword instead of var then it will be less error prone and avoid all the confusing bugs.
Const
ES6 also introduced another keyword const this can be useful when you need to declare a variable that cannot be redeclared. Const keyword are also blocked scope and cannot be hoisted. However, there are couple of things to be aware of when using the const keyword since const value cannot be reassigned, they must be initialized at the time they are declared.
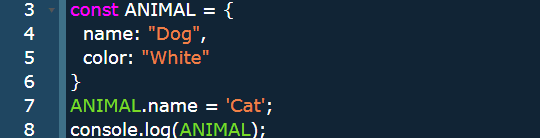
Just don’t forget that constants are immutable so when dealing with objects or arrays, only the object itself cannot be reassigned. Property within that object or array can be changed example:

We can execute the following code and the name property will be reassigned without throwing an error.
Why type the same thing twice?
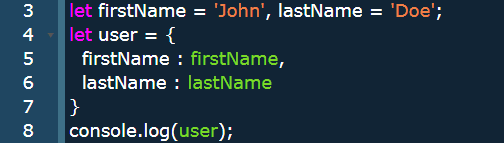
Developers are always trying to get data in and out of arrays or objects so for this they use code where the property of an object are initialized using variables like:

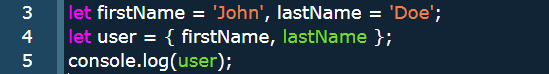
In ES6 you no longer must repeat yourself if the variables and object property names are the same. This code accomplishes the same thing:

All we did here was remove the repeating variable name and colon (:). This is very useful when we have objects containing many fields.
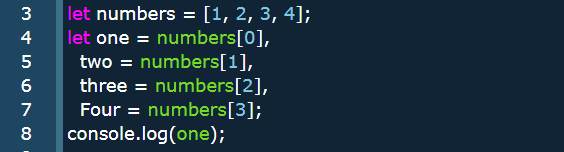
ES6 also provide a simpler way of getting out of array or objects. This helps reduce repetitive lines of code example:

You can now access the data through the variable names. So here the number 1 would be Printed to the console. But instead of this you can use another shortened method known as array DE structuring.
The bracket on the left side of the assignment are part of the new DE structuring syntax. So, this is something like four variables named one, two, three, and four and assign the first value in the numbers array to variable one, the second value to variable two, and so on. Shorter, sweeter, great.
We think that once you start working with ES6, you will come to love them as much as we do.
About Girikon
Girikon are IT Development and Salesforce Consulting Company. An excellent choice to be an organisation’s Salesforce Development Partner.
As a Software Development Company, we will take the time to meet your requirements. We have a variety of Salesforce Consulting Services such as Implementation, Consulting, Support and Maintenance and Development Services which includes customization, migration and Integration.
Our Certified Salesforce Developers, Administrators and Architects are available through onshore and offshore delivery models to ensure the Salesforce Development for your implementation is less time consuming, is made simple, and most importantly cost effective.
Girikon’s delivery models can be as flexible as you like with established and balanced onshore/offshore models and agile practices. Our Salesforce Consulting company will provide you with the assurance of accelerated delivery timelines which drive huge reductions in cost and Time-to-Market.

 +1-480-241-8198
+1-480-241-8198 +44-7428758945
+44-7428758945 +61-1300-332-888
+61-1300-332-888 +91 9811400594
+91 9811400594